Koliko ste strpljivi dok se učitava stranica nekog sajta?
Pa, i ne baš preterano, zar ne?
Spora brzina otvaranja sajta je direktno vezana sa višom stopom napuštanja vaše internet prezentacije i sa ne tako dobrim mišljenjem korisnika o sajtu.
Međutim, da li ste znali da čak 50,5% ljudi prvo pomisli da je ipak možda do njihove internet konekcije a ne do sporog otvaranja sajta?
Prema podacima iz ankete u kojoj je učestvovalo 534 ispitanika, njih 50,5% okrivilo je svoj internet, 34.2% sajt koji pokušavaju posetiti, a 15,4% svog mobilnog operatera.
Ovaj blog članak će vam otkriti zašto je brzina sajta bitna za SEO, faktorima koji mogu usporiti učitavanje sajta, i dajemo konkretne smernice o tome kako je moguće unaprediti brzinu sajta. Takođe ćemo se pozabaviti alatima za testiranje brzine i Core Web Vitals metrikama.
Kao što vidite – ovaj blog će vam otkriti dosta korisnih stvari i ukazati na to kako da korisnici lakše otkriju usluge na vašem sajtu i stupe u kontakt sa vama.
Počnimo od toga zbog čega je sve optimalna brzina sajta važna.
Tabela Sadržaja
Zašto je brzina sajta važna za SEO?
Brzina učitavanja sajta igra ključnu ulogu u SEO optimizaciji, a za to postoji više razloga.
Da bismo detaljno istakli važnost brzine kojom se stranice na sajtu učitavaju, svaki razlog ćemo kroz ovaj blog pojedinačno da obrazložimo.
Poboljšano korisničko iskustvo
Brzo učitavanje stranice čini da se korisnici osećaju zadovoljno jer im je omogućen brz pristup informacijama koje traže, a to je nešto što pretraživači kao što je Google visoko vrednuju. Kada posetioci vide da se stranica brzo učitava, tada nema mesta frustraciji i željena radnja se nastalja – bilo da je reč o pretrazi sajta traženjem kontakt informacija, kupovini ili pregledu online lifleta za usluge.
Suprotno tome, spor sajt može da dovede do nezadovoljstva što u najvećem broju slučajeva rezultira napuštanjem stranice.
Kvalitetno korisničko iskustvo povećava šanse da korisnici ostanu duže na sajtu i da ga pretražuju, što direktno pozitivno utiče na SEO, jer tada pretraživači imaju povratnu reakciju koja govori u prilog tome da je posetilac zadovoljan i da mu je sadržaj zanimljiv ili koristan.
U suprotnom, ne bi bio na sajtu već neko vreme, zar ne?
Bolji ranking na pretraživačima
Google i drugi pretraživači daju prioritet bržim sajtovima jer žele da korisnicima na internetu pruže najbolje moguće iskustvo pri posetama. To znači da brzi sajtovi, bez sumnje, imaju prednost u rezultatima pretrage.
Brzina se proverava putem algoritma pretraživača kao što je Google i ostali i koriste je kao jedan od faktora za rangiranje u organskim rezultatima pretrage.
Smanjen bounce rate sajta
Bounce rate je pokazatelj iz Google Analyticsa koji procentualno pokazuje koliko posetilaca je napustilo sajt nakon pregledane samo jedne stranice. Što je viši ovaj procenat – to je veći problem za sajt.
Ovo direktno govori pretraživačima kao što je Google da je sajt nekoristan za posetioca.
Zato sajtovi koji imaju brzo učitavanje stranica imaju i niži bounce rate.
Poboljšana stopa konverzije
Bez obzira da li želite da posetilac popuni prijavu za seminar, kupi proizvod ili pronađe usluge u online prodavnici ili da izvrši bilo koju drugu akciju koja je definisana kao konverzija – brži sajtovi postižu veću stopu konverzije.
Korisnici su skloniji da obave željene akcije kada se sajt brzo učitava, jer ne gube vreme na čekanje.
To znači da je brzo otvaranje sajtova ključno za veću stope konverzija, a viša stopa konverzije svakako pozitivno utiče na poslovanje.
Koji faktori utiču na usporavanje učitavanja sajtova?
Nakon obrazloženja zbog čega je važno da sajt bude što brži, osvrnućemo se i na to šta utiče na usporenost učitavanja stranica sajta (a da nije korisnikov Wi-Fi! )
Neadekvatan format i nekompresovane slike
Korišćenje slika sa visokim rezolucijama i u neadekvatnom formatu znatno usporava učitavanje.
Neadekvatni formati slika izazivaju kod sajtova više štete nego koristi. Zašto?
Postoje preporučeni formati za fotografije kako bi se one brzo učitavale. Kada se na sajtu nađu slike koje odstupaju od preporučenog – tada se brzina sajtova narušava.
Kao što smo kroz ovaj blog već pominjali, velike slike zahtevaju više vremena za prenos preko interneta, što povećava vreme otvaranja neke stranice. Neke slike mogu imati više megabajta, a količina sadržaja po stranici ne bi trebala da bude veća od 1MB. Zato su velike slike ozbiljna smetnja.
Loš hosting sajta i loša konfiguracija servera
Izbor hosting provajdera i konfiguracija servera dosta znači za brže učitavanje sajtova.
Loš hosting provajder može značiti sporu konekciju sa čestim prekidima. Nedovoljna konfiguracija servera takođe može doprineti usporavanju učitavanja.
Zato – birajte pametno zakup hostinga i servera!
Preveliki broj HTTP zahteva
Svaki put kada posetilac otvori web stranicu, browser šalje HTTP zahteve za preuzimanje svih resursa sa sajta, uključujući HTML, CSS, JavaScript i slike.
Veliki broj ovih zahteva može usporiti učitavanje sajta. Smanjenje broja zahteva, na primer, kombinovanjem i minimiziranjem CSS i JavaScript fajlova – i brzina učitavanja sajta se ubrzava.
Nedovoljno optimizovan kod
Ovo se odnosi na nepotrebno dugačak HTML kod, nepotrebne linije CSSa i JavaScripta, i loše prakse u programiranju. Optimizacija koda, uključujući uklanjanje nepotrebnih elemenata i smanjenje veličine fajlova, pomaže u ubrzanju učitavanja stranica.
Loša mobilna optimizacija sajta
Jedno od osnovnih pravila u optimizaciji sajtova jeste to da sajt bude prilagođen za mobilne uređaje. Najveći saobraćaj ka sajtovima stiže upravo sa mobilnih telefona ili tableta, pa je zato ključno da sajt bude prilagođen za svaki uređaj. Ako to nije slučaj – sajt usporava sa učitavanjem i Google onda posledično obara poziciju vašeg sajta na pretrazi.
Nedostatak Content Delivery Network-a (CDN)
Nedostatak Content Delivery Network-a (CDN) može rezultirati sporijim učitavanjem sajta za posetioce širom sveta. CDN-ovi su distribuirane mreže servera koje čuvaju kopije resursa sajta na različitim geografskim lokacijama. Korišćenjem CDN-a, sajtovi mogu pružiti brži pristup tim resursima, poboljšavajući ukupno korisničko iskustvo i ubrzavajući učitavanje stranica.
Dizajn sajta
Dizajn ima ključnu ulogu pri bržem učitavanju sajtova. Evo kako dizajn može uticati na brzinu:
Minimizacija nepotrebnih elemenata: Komplikovani dizajn sa mnogo animacija, grafika i dodatnih efekata uz sadržaj može usporiti sajt. Razmotrite minimalistički dizajn koji je estetski privlačan, ali da brzina otvaranja sajta ostane nepromenjena.
Optimizacija grafičkog sadržaja: Kvalitetan dizajn se može postići sa pažljivim odabirom slika i ikona. Upotreba SVG (scalable vector graphics) formata i CSS3 za animacije je faktor koji može dramatično poboljšati internet performanse sajtova nakon što se završi izrada.
Responsive dizajn: Dizajn prilagođen različitim ekranima omogućava korisnicima konzistentno iskustvo bez obzira na uređaj koji koriste. Brzina sajtova će u slučaju implementacije responsive dizajna nakon što se završi izrada biti optimalna i neće kvariti korisničko iskustvo i sadržaj samog sajta.
Kako da se unapredi brzina otvaranja sajtova?
Sve ovo što smo naveli kroz blog da je primer loše prakse, treba da bude unapređeno kako bi se brzina učitavanja sajtova unapredila.
Kako to u praksi konkretno izgleda – naveli smo u nastavku.
Optimizacija slika
Pre postavke na sajt, slike je potrebno prilagoditi najadekvatnijem formatu, a to su za sajt WebP, JPG, PNG. Prvi navedeni formatima najmanju veličinu fotografija, pa je on odličan kod sajtova u turisičkoj, modnoj ili make-up industriji – bilo gde gde treba puno slika.
Ako su slike koje imate u nekom drugom formatu od pomenutih – lako ih možete konvertovati kroz Photoshop i to može biti faktor koji utiče da se sajt mnogo brže učitava.
Sve fotografije pre postavke kompresovati. Kompresija ne utiče na kvalitet slike, već samo na veličinu fajla. Postoji dosta online sajtova za kompresiju, a jedan od često korišćenih je www.compressjpg.com koji je vrlo jednostavan za rad.
Promena hostinga
Kvalitetan hosting provajder sa brzim serverima i pouzdanom infrastrukturom može značajno ubrzati proces učitavanja stranica. Pravilnim izborom hostinga i efikasnom konfiguracijom servera, možete osigurati da Vaš sajt bude brži i efikasniji, pružajući i bolje korisničko iskustvo.
Minimiziranje JavaScript-a i CSS-a
Minimiziranje JavaScripta i CSSa je važna praksa za poboljšanje brzine učitavanja sajta.
Sve ovo se postiže eliminisanjem nepotrebnih linija koda, smanjenjem veličine fajlova i kombinovanjem resursa gde je to moguće kada je izrada sajta u pitanju.
Ovaj proces optimizacije pomaže u smanjenju vremena potrebnog za prenos ovih fajlova sa servera na korisnički uređaj, čime se ubrzava učitavanje stranica i poboljšava korisničko iskustvo.
Upotreba keširanja
Upotreba keširanja je ključna tehnika za ubrzanje učitavanja sajta.
Keširanje podrazumeva čuvanje kopija web stranica i njihovih resursa (kao što su slike, CSS i JavaScript fajlovi) na korisnikovom uređaju ili na serverima između korisnika i sajta. Korišćenjem keširanja, korisnici mogu brže pristupiti već preuzetim, keširanim sadržajima. Sve ovo značajno smanjuje vreme učitavanja i olakšava korisničko iskustvo, posebno za posetioce koji veb-stranicu posećuju više puta.
Optimizacija za mobilnu verziju sajta
Optimizacija sajta za mobilne uređaje odnosi na prilagođavanje dizajna, sadržaja i svih funkcionalnosti sajta tako da sajt bude pregledan i funkcionalan na mobilnim uređajima. Ova optimizacija uključuje responsivni dizajn, brzo učitavanje stranica na mobilnim mrežama, kao i taktičko postavljanje elemenata za bolje korisničko iskustvo na ekranima različitih dimenzija.
Upotreba CDN-a
Kako CDN čuva kopije sajtova i resursa koji se nalaze na njemu, poput slika CSS i JavaScript fajlova, korišćenje CDN-a omogućava korisnicima širom sveta da imaju brži pristup svim tim resursima, umanjujući vreme otvaranja stranica i poboljšavajući sveukupno korisničko iskustvo.
Koji alati su najbolji za testiranje brzine?
Kako znati da li se Vaš sajt brzo učitava i da nije prespor za korisnike, osim da sami odbrojavate sekunde?
Postoji dosta sajtova (alata) koji služe baš za precizno merenje koliko je stranici potrebno da se učita.
O nekoliko najčešće korišćenih pišemo u nastavku.
Google PageSpeed Insights

Na linku www.pagespeed.web.dev/ se pouzdano proverava koliko se brzo učitava sajt, gde će se pored brzine izanalizirati i druge performanse sajta na mobilnim i desktop uređajima. Takođe, ovde ćete imati date sugestije za optimizaciju.
Gtmetrix

Ovo je drugi alat koji možete koristiti za proveru brzine učitavanja sajta. Posetom na link https://gtmetrix.com/ lako možete testirati sajt i dobićete sve informacije o vremenu učitavanja, veličini stranica, kao i sugestije za poboljšanja.
Pingdom

Pingdom je plaćeni alat koji omogućava praćenje performansi sajta i analizira resurse koji usporavaju učitavanje.
WebPage Test

Ovaj alat omogućava testiranje brzine sajta sa različitih lokacija i različitim pregledačima. Prati više metrika učitavanja i omogućava detaljnu analizu resursa.
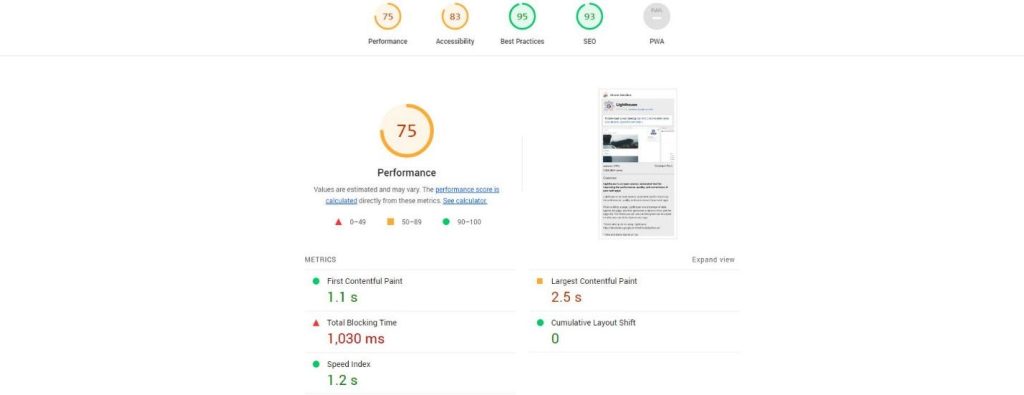
Lighthouse

Lighthouse je ekstenzija koju dodajete u svoj Chrome pregledač, i putem nje imate uvid u ocene najzančajnijih segmenata sajta. Daje praktične sugestije za poboljšanje sajta.
Web.dev

Još jedan alat iz kojeg stoji Google. On pruža detaljne preporuke za optimizaciju i uz njega ćete pored brzine učitavanja, istestirati i druge segmente koji su ključni za SEO.
Yslow

Koristi se za identifikaciju problema koji usporavaju učitavanje sajta i pruža preporuke za optimizaciju. Ovo je koristan alat za web dizajnere i razvojne inženjere kako bi se poboljšala brzina i performanse web sajtova.
Šta su Core Web Vitals?
Core Web Vitals su ključne metrike koje meri Google kako bi ocenio brzinu i performanse veb. U nastavku navedene metrike važe za vrlo važan deo SEO optimizacije jer ih Google koristi kako bi procenio performanse sajtova prilikom rangiranja u organskim rezultatima pretrage.
Largest Contentful Paint (LCP)
Ova metrika meri vreme koje je potrebno da se najveći vidljivi element na stranici učita. To može biti naslovna slika ili naslov na stranici. Cilj ove metrike je da osigura da korisnici brzo vide glavni sadržaj sajta.
Cumulative Layout Shift (CLS)
CLS procenjuje da li dolazi do nekih promena po pitanju elemenata na stranici dok se ona učitava.
First Input Delay (FID)
FID meri vreme između prve radnje koju je korisnik uradio na stranici (na primer, klik na neki segment sajta) i odgovora sajta na tu akciju. Ova metrika zadužena je za procenu koliko je sajt brz u odzivu na korisničke akcije.
Interaction to Next Paint (INP)
Ova metrika pokazuje koliko brzo korisnici vide promene na stranici nakon što preduzmu određenu radnju.
Kako brzina sajta utiče na korisničko iskustvo?
Ukratko – jako puno.
Sajtovi na kojima je rađeno da bi bili što brži i u svakom segmentu optimizovani pružaju najbolja korisnička iskustva, što znači da imaju najveću šansu za postizanje konverzija. Ono što je obavezno ako želite reprezentativan sajt to je da treba uložiti resurse za postizanje maksimalne brzine, kao i za optimizaciju u svakom mogućem segmentu.
Javite nam se!
Često postavljana pitanja (FAQ)
Šta je brzina učitavanja sajta i zašto je važna za SEO?
Brzina učitavanja sajta je vreme koje je potrebno da se sve komponente stranice prikažu korisniku, a važna je za SEO jer Google i drugi pretraživači brzinu svrstavaju među ključne faktore koji utiču na rangiranje u organskim rezultatima pretrage iz razloga što je brzina učitavanja direktno proporcionalna zadovoljstvu korisnika.
Kako mogu da testiram brzinu učitavanja mog sajta?
Za testiranje brzine učitavanja sajta možete koristiti alate kao što su Google PageSpeed Insights, GTmetrix, Pingdom ili WebPage Test.
Koji su glavni faktori koji utiču na usporeno učitavanje sajta?
Glavni faktori koji utiču na sporu brzinu učitavanja sajta uključuju velike i nekompresovane slike, loš hosting, prevelik broj HTTP zahteva, nedovoljno optimizovan kod, lošu mobilnu optimizacija i nedostatak CDN-a.
Kako mogu da optimizujem slike i grafike kako bi ubrzao/la učitavanje sajta?
Možete kompresovati slike, koristiti isključivo odgovarajuće formate i dimenzije za slike.
Zašto je odabir pravog hosting provajdera ključan za brže otvaranje sajtova?
Iz razloga jer brz i pouzdan hosting sa brzim serverima značajno povećava brzinu učitavanja sajtova.
Kako funkcioniše keširanje i kako može ubrzati učitavanje sajta?
Keširanje funkcioniše tako što se nakon prve posete sajtu čuvaju kopije resursa na korisnikovom uređaju ili na serverima između korisnika i sajta, što ubrzava vreme učitavanja.
Šta su CDN-ovi (Content Delivery Networks) i kako pomažu u ubrzanju učitavanja sajta?
Reč je o mrežama servera širom sveta koje čuvaju kopije resursa internet sajtova, omogućavajući brži pristup korisnicima.
Kako mogu da poboljšam brzinu učitavanja sajta putem sigurnosnih mera i zaštite?
Kroz redovno ažuriranje i održavanje sajta, upotrebu SSL sertifikata i zaštitu od zlonamernih napada.
Kako pratiti performanse sajta tokom vremena i šta raditi ako primetim probleme sa brzinom?
Redovno proveravanje da li sve sa sajtom funkcioniše u najboljem redu je neophodno, a najjednostavnije je da se obratite stručnjacima koji će biti u mogućnosti da odmah zapaze problem i da blagovremeno reaguju, bilo da je u pitanju brzina sajtova, ili neki drugi problem.
Ekipa iz Holistic Digital Solutions-a nudi sve usluge održavanja sajtova, pa možete da stupite u kontakt sa nama već danas kako bismo vaš sajt sredili i podigli ga na što bolju poziciju u pretrazi na Google-u.
