- Šta je UI/UX dizajn i koliko je on važan?
- Kako UI/UX dizajn utiče na posetioce?
- Kakve veze ima sa pozicioniranjem web-sajta?
- Utiče li na zaradu?
Ovo su samo pet pitanja, a odgovora i korisnih informacija biće daleko više.
Tekst smo saželi tako da ne bude predugačak za čitanje, ali da pruži sve važne informacije na ovu temu. Počinjemo od početka, od definicija.
UI UX design – koja su značenja termina?
UI i UX, skraćenice za User Interface (korisnički interfejs) i User Experience (korisničko iskustvo), predstavljaju ključne elemente dizajna u digitalnoj formi – dizajn za sajtove ili aplikacije. Dok se UI dizajn fokusira na izgled i dopadljivost interfejsa, tj onoga što korisnik vidi kada poseti web-sajt, dobar UX dizajn obezbeđuje lako i jednostavno snalaženje na sajtu. Objedinjeno, UI/UX design teži da korisničko iskustvo bude na što višem nivou, doprinoseći mu na različite načine.
Šta je UI design ?
UI dizajn nije samo estetika; on definiše način na koji je korisnik u interakciji sa web-sajtom. Od odabira boja do rasporeda elemenata, UI dizajn ima zadatak da stvori privlačan, funkcionalan i intuitivan interfejs. UI dizajner ima za cilj da stvori korisničko iskustvo koje ne samo da privlači pažnju već olakšava i ubrzava korisničku interakciju. Ovde se radi o pronalasku između balansa atraktivnosti i intuitivnosti.
Šta je UX design?
Dok UI dizajn obraća pažnju na vizuelni aspekt, UX dizajn istražuje šire područje korisničkog iskustva. Ovde se radi o tome da se razumeju potrebe korisnika i da se web-sajt ili aplikacija prilagode tim potrebama, što, u krajnjoj liniji, korisniku obezbeđuje prijatan osećaj tokom korišćenja sajta ili aplikacije. Od korisničkih istraživanja do stvaranja prototipova, UX dizajn ima ključnu ulogu u obezbeđivanju korisničke satisfakcije.
Kako izgleda čitav proces UI/UX dizajniranja?
- User Guiding (https://userguiding.com/) objavio je podatak da 90% korisnika prestaje da koristi aplikaciju ako ona ima loše performanse.
- Prema istraživanju koje je sproveo Adobe XD (www.adobexdplatform.com ), 38% korisnika će napustiti web-stranicu ako je dizajn neprivlačan ili neprijatan za navigaciju.

Ova dva navoda govore u prilog tome da balansiranje ključno kada je UI/UX design u pitanju, a kroz ostatak teksta sledi i objašnjenje za to kako u praksi izgleda ceo taj postupak.
Istraživanje i analiza
Istraživanje i analiza važe za prvi korak u radu na projektu.
U ovoj fazi, vrši se detaljno proučavaju i razmatranje ciljne publike, analizira se konkurencija i identifikuju se ključne potrebe posetilaca.
Zašto se kreće od istraživanja i analize? Ova faza omogućava da se postave čvrsti temelji za dalji rad baš iz razloga što je UI/UX dizajn orjentisan ka korisnicima, a da bi se znalo kako pristupiti projektu i na koji način kreirati što bolje rešenje – važno je znati kome ćemo predstaviti to rešenje.
Nikada ne zaboravite da se zadovoljni korisnik daleko lakše konvertuje u kupca.
Planiranje i konceptualizacija
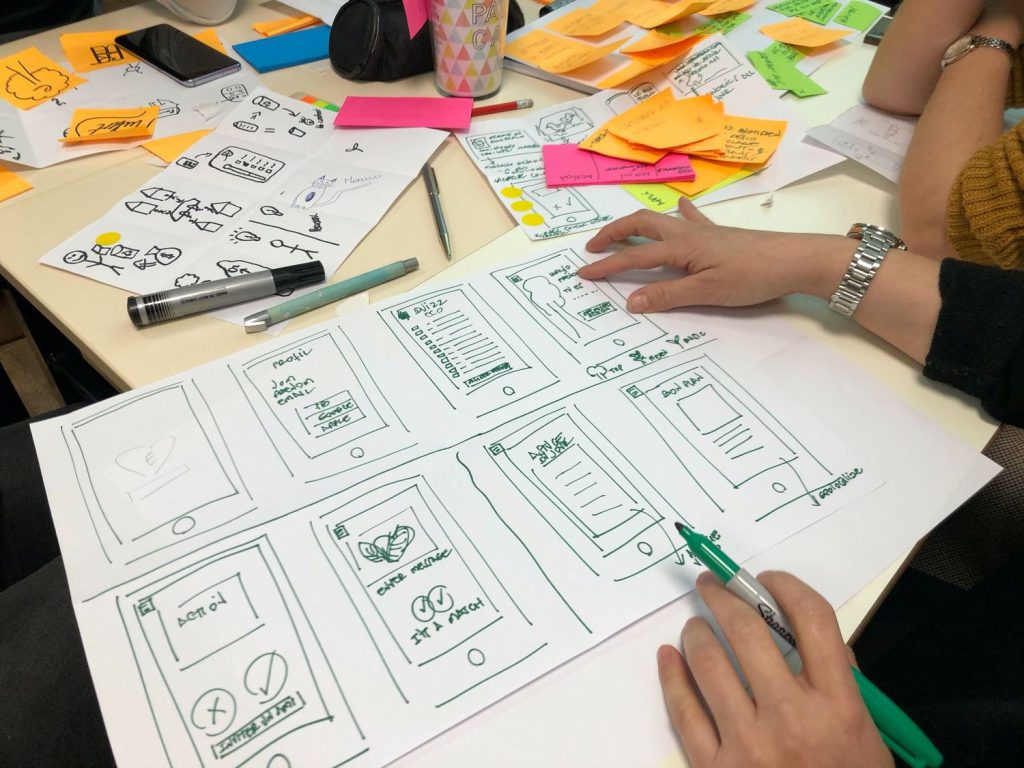
U ovoj fazi, na osnovu prikupljenih podataka, započinje proces planiranja i konceptualizacije. Dizajneri definišu ciljeve projekta, postavljaju ključne funkcionalnosti i razvijaju strategiju koja će usmeriti čitav proces UI/UX dizajniranja. Konceptualizacija obuhvata kreiranje skica, mapa puta korisnika i definisanje ključnih tačaka interakcije. U ovom koraku, reč je o postavljanju osnove za stvaranje konkretnih rešenja koja će zadovoljiti korisničke potrebe.
Dizajn i prototipovi
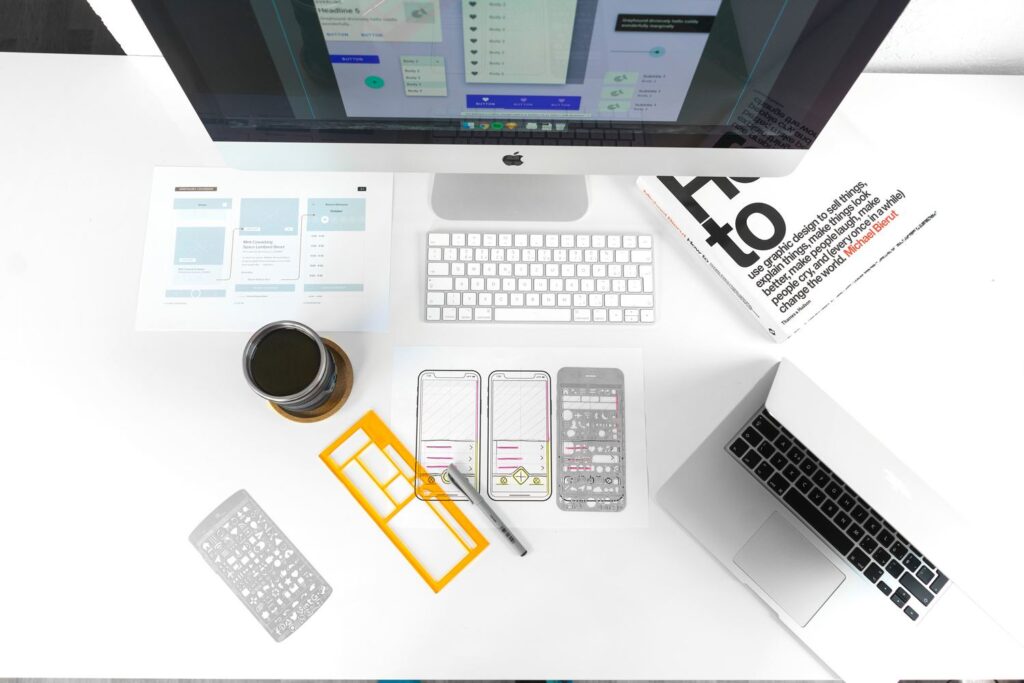
Kada je strategija postavljena i kada se tačno zna dalje putanja projekta, prelazi se na kreiranje dizajna i stvaranja prototipova. Dizajneri koriste razne alate kako bi vizualizovali konceptualna rešenja. Ovde se postavlja pažnja na estetiku, ali i funkcionalnost elemenata interfejsa. Prototipovi se stvaraju kako bi se testirala interaktivnost i korisničko iskustvo pre nego što se krene u razvoj.
Ova faza kombinuje umetnički izraz sa preciznim tehničkim planiranjem.
Testiranje i evaluacija
Testiranje i evaluacija su ključni koraci u osiguravanju da designispunjava očekivanja posetilaca.
Dizajner sprovodi testiranja sa stvarnim korisnicima kako bi identifikovao potencijalne nedostatke ili poboljšanja. Evaluacija rezultata omogućava interaktivni pristup dizajnu, prilagođavanje prema povratnim informacijama i obezbeđivanje optimalnog korisničkog iskustva.
Implementacija i optimizacija
Kada je dizajn uspešno prošao testiranja, pristupamo fazi implementacije i optimizacije.
Programeri preuzimaju design i počinju da ga konvertuju u funkcionalan proizvod. Ova faza uključuje saradnju između dizajnera i programera kako bi se očuvala estetika i funkcionalnost tokom procesa razvoja. Nakon lansiranja, sledi kontinuirana optimizacija na osnovu stvarnih korisničkih podataka i povratnih informacija, jer se na taj način obezbeđuje da dizajn ostane uvek prilagođen potrebama korisnika.
Koje su najvažnije veštine za UI/UX dizajnere?
Ako bismo se sada osvrnuli na osobine koje su važne za UI/UX dizajnere, mogli bismo da navedemo sposobnost kreativnog i analitičkog razmišljanja (što samo možda zvuči jednostavno, ali zapravo u praksi zna biti izazovno), proaktivnost u rešavanju problema, fleksibilnost i prilagodljivost.

Onda kada su željene osobine ukombinovane sa potrebnim veštinama – tada je budućnost UI/UX dizajnera perspektivna.
U nastavku, slede ključne veštine koje su važne za svakog UI/UX dizajnera.
Grafički dizajn
Znanje grafičkog dizajna je esencijalna veština za UI/UX dizajnere, jer se kroz stručnost u radu sa alatima za grafički design oblikuju estetski privlačni interfejsi. Važno je razumevanje svih principa dizajna, i osećaj za usklađivanje sa bojama, tipografijom i ostalim vizuelnim elementima. Tokom rada, dizajner stvara jedinstvene vizuelne identitete koji ne samo da su atraktivni, već i usmeravaju korisnike da se intuitivno kreću kroz web-sajt.
Veštine u istraživanju korisnika
Razumevanje ponašanja korisnika ključno je za stvaranje efikasnog UI/UX dizajna. Dizajner koristi tehnike istraživanja, poput analize korisničkih tokova, heat mapa i anketa, kako bi dobili uvid u to kako korisnici ostvaruju interakciju sa proizvodom. Ova veština dizajnerima pomaže u identifikaciji preferencija, potrebe, ali i izazova za korisnike, a sve ovo se sprovodi kako bi se se dizajn prilagodio stvarnim potrebama psoetilaca.
Tehničke veštine
Pored estetskih elemenata, poznavanje tehničkih aspekata dizajna je segment koji se ni u kom slučaju ne može zaobići u procesu kreiranja UI/UX dizajna.
Razumevanje HTML/CSS i drugih tehnologija omogućava dizajnerima da bolje i efikasnije sarađuju sa programerima tokom implementacije. Rad sa interaktivnim dizajnom omogućava dizajnerima da stvore prototipove i simulacije koje precizno prikazuju konačno korisničko iskustvo. Tehničke veštine osiguravaju da dizajn bude ne samo vizuelno atraktivnan, već i tehnički izvodljiv i funkcionalan.
Kakvi su trendovi u UI/UX dizajnu?
Šta je ono što je trenutno trend kada je UI/UX dizajn u pitanju?

Mobile-first dizajniranje
Ovo možemo slobodno podvesti više pod pravilo za produktivniji rad, a ne trend. Zbog čega ovako mislimo?
Mobile first dizajn znači da se prvo radi dizajn za mobilne uređaje, odnosno, za manje ekrane, pa se tek potom dizajn prilagođava za veće ekrane.
Zašto se ovo radi?
Prvenstveno sa ciljem da se pri izradi ukloni sve što je suvišno i što remeti najbolji prikaz strane i navigaciju kroz njih na manjim uređajima. Na ovaj način se strane prilagođavaju u većoj meri korisnicima mobilnih uređaja.
Nakon izrade dizajna za mobilne uređaje, dizajn se dorađuje za prikaze na većim ekranima.
Ovaj pristup postavlja mobilne uređaje kao primarnu platformu za razvoj, uzimajući u obzir ograničenja ekrana i specifičnosti interakcije.
Mobile-first dizajniranje nije samo odgovor na trenutne potrebe korisnika, već i strategija koja unapređuje SEO rezultate, uzimajući u obzir važnost mobilne optimizacije za algoritme pretraživača.
Minimalistički design
Ovaj pristup naglašava esencijalne elemente interfejsa, eliminisanjem suvišnih detalja i nepotrebnih informacija. Fokus se stavlja na jednostavnost, svedene linije i jasnu tipografiju kojom se stvara elegantan i funkcionalan dizajn.
Minimalizam ne samo da pruža korisnicima intuitivno navođenje, već i ubrzava učitavanje stranica, doprinoseći najboljem korisničkom iskustvu.
Korišćenje animacija
Animacije u službi olakšane navigacije ili jasnijeg razlikovanja prelaza između elemenata služe kako bi korisnicima sajt bio još prijatniji za interakciju. Kada je reč o korišćenju animacija, korisno je imati na umu suptilan pristup koji neće stvoriti agresivnu animaciju jer tada postoji mogućnost da animacija stvara distrakciju kod korisnika, što svakako nije ono što želimo postići.
Kakva je veza UI/UX-a sa SEO optimizacijom?
UI/UX dizajn i SEO su neraskidivo povezani, jer pružaju holistički pristup stvaranju stranica koje ne samo da izgledaju dobro, već i pružaju optimalno korisničko iskustvo, što je ključno za visoke pozicije u rezultatima pretrage.

Šta ovo sve podrazumeva?
Za početak, pomenućemo brzinu učitavanja stranice kao jedan od važnih faktora koji utiču na pozicioniranje web-sajta u organskim rezultatima pretrage. Dizajn koji minimizuje nepotrebne elemente, optimizuje slike i smanjuje HTTP zahteve doprinosi bržem učitavanju sajta, poboljšavajući mu tako i SEO performanse. Pored brzog učitavanja, UI/UX dizajn koji je prilagođen svakom uređaju biće bolje kotiran od strane pretraživača, jer takav dizajn omogućava ispravan prikaz i potpunu funkcionalnost sajta na bilo kom uređaju.
Kada je UI/UX design dobar, tada je navigacija intuitivna i celokupan korisnički doživljaj je dobar. Šta se tada dešava? Tada Google beleži plus za web-sajt, što automatski utiče na bolju pozicioniranost. Nije tajna da je svakom pretraživaču u fokusu korisnik, a kada je korisnik zadovoljan sa sajtom, kada lako i jednostavno može da pronađe sve što mu treba – tada ne odlaži sa sajta tako brzo.
Sve navedeno direktno utiče na to da web-sajt prikuplja bodove za svoje što bolje pozicioniranje, što je i cilj SEO optimizacije.
Zašto je UI/UX važan za vaš online biznis?
Baš malopre objašnjena veza između dobrog UI/UX dizajna i važnijih faktora koji utiču na SEO optimizaciju nedvosmisleno potvrđuje važnost dobrog UI/UX dizajna. Znamo da su vodeće pozicije u organskoj pretrazi Sveti gral za kojim se neprestano traga u svakoj niši, jer je tada mogućnost konverzije posetilaca u kupce daleko veća, nego u slučaju da se Vaš sajt nalazi na jedanaestoj poziciji.
Ono što ne treba izgubiti iz vida jeste svesnost o holističkom pristupu, gde svaki segment ima svoj udeo u ostvarenju uspeha i baš zbog toga, važno je dobro razmotriti sve aspekte na kojima je važno raditi.
Pre kraja, delimo još malo statistike koja se odnosi na važnost dobro odrađenog UI/UX dizajna.
- 75% kupaca stiče mišljenje o brendu na osnovu izgleda web-sajta.
- 39% posetilaca prestaje sa interakcijom koju ima sa web-sajtom kada se slika na sajtu predugo učitava.
- 80% posetilaca pristupa online prodavnicama putem svojih mobilnih telefona.
Zaključak
Nadamo se da smo uspeli da pojasnimo važnost koju sa sobom nosi dobar UI/UX design.
Ako je tako, onda je cilj ovog teksta ispunjen, jer znamo koliko je bitno shvatiti da je UI/UX dizajn bitan segment za uspešan online posao.
Dakle, ako planirate da pokrenete ili već imate sajt – razmislite o tome kakav učinak na posao i brend u celini može da ima dobar ili loš UI/UX dizajn. U slučaju da niste sigurni da li je UI/UX dizajn Vašeg web-sajta dobar ili ipak ne, a želite da uradite sve kako biste bili sigurni da koristite pun potencijal za svoj posao – rado ćemo biti tu za potencijalnu saradnju sa Vama.
Možete nam se javiti popunjavanjem kontakt forme, a mi ćemo se potruditi da Vam odgovorimo u što kraćem roku.
